Cómo incluir CSS en un documento HTML
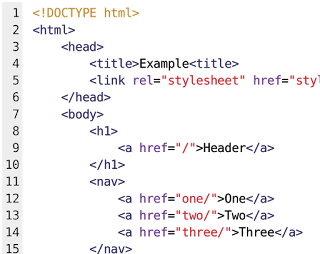
Podemos incluir CSS en un documento HTML de tres formas: Incluir CSS dentro del documento HTML Incluir CSS en las etiquetas HTML Incluir CSS desde un archivo externo Incluir CSS dentro del documento HTML Para incluir CSS dentro del documento HTML hacemos uso de la etiqueta <style> , la cual estará incluida dentro de la etiqueta <head> . El problema de definir CSS dentro del mismo documento es que si utilizas un mismo estilo en diferentes documentos HTML y luego desearas realizar algún cambio tendrás que hacerlo en todos los documentos HTML. Ejemplo: <html> <head> < style type="text/css"> p { color: green; font-size:18px; font-family:Verdana; } </ style > </head> <body> <p>Este es un parrafo </p> </body> </html> Incluir CSS dentro de la etiqueta HTML Se puede incluir CSS dentro de la misma etiqueta html mediante el atributo style . Ejemplo: <html> <hea