¿Qué es el acoplamiento informático?

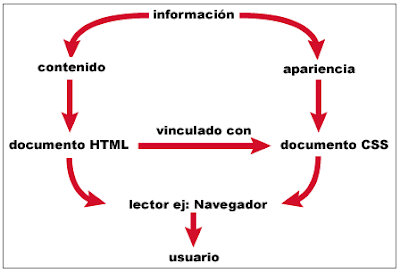
El acoplamiento informático según la definición de Wikipedia, indica el nivel de dependencia entre las unidades de software de un sistema informático , es decir, el grado en que una unidad puede funcionar sin recurrir a otras ; dos funciones son absolutamente independientes entre sí (el nivel más bajo de acoplamiento) cuando una puede hacer su trabajo completamente sin recurrir a la otra. En este caso se dice que ambas están desacopladas. Evidentemente, lo mejor sería un desacoplamiento total, es decir que no hubiese ninguna dependencia entre las partes que constituyen un sistema informático. Pero esa situación es más bien imposible de lograr. Por lo tanto, al final lo que se intenta lograr es reducir el acoplamiento al mínimo posible: cuanto menos dependientes sean las partes que constituyen un sistema informático, mejor será el resultado final. Cuando usamos CSS para definir la presentación de una página web escrita en HTML, se crea un acoplamiento entre HTML y CSS. D



