CSS: Márgenes

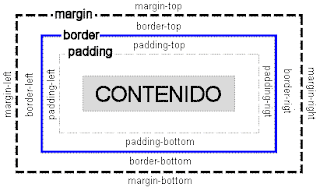
Los márgenes en CSS se utilizan para generar el espacio alrededor de los elementos ( propiedad denominada Margin en CSS) . Determinan el tamaño del espacio en blanco fuera del borde . Son completamente transparentes y no puede tener un color de fondo. Existen propiedades CSS para establecer el margin de cada lado de un elemento (arriba, derecha, abajo, e izquierda). margin-top margin-right margin-bottom margin-left Todos los margin propiedades pueden tener los siguientes valores : auto - el navegador calcula el margin longitud - especifica un margin en px, pt, cm , etc. % - Especifica un margin en% de la anchura del elemento que contiene herencia : especifica que el margin debe ser heredado de elemento padre También se utilizan valores negativos para margins para solapar contenido . Para acortar el código, es posible especificar todos los margin propiedades en una propiedad. p { margin : 120px 130px 100px