Depurando los estilos de texto CSS
Darle forma al texto es el cometido de las siguientes propiedades de CSS:
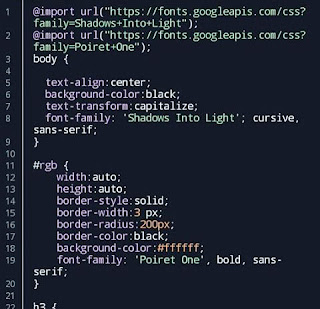
text-align: se emplea para definir la justificación o alineación del texto.
Esta propiedad puede tomar los valores:left: a la izquierda,right: a la derecha,center: centradojustify: justificado, es decir alineado a la izquierda y a la derecha a la vez.
text-indent: especifica la sangría de la primera línea de un bloque de texto.
La sangría se puede indicar utilizando las unidades de medida que se emplean para indicar el tamaño del texto con la propiedad font-size.text-decoration: se emplea para definir algunos adornos que se pueden añadir al texto.Esta propiedad puede tomar los valores:
none: (ninguno)underline: (subrayado)overline: (subrayado por la parte superior)line-through: (tachado)blink: (parpadeo).
text-transform: se emplea para convertir en mayúsculas o minúsculas un texto.Esta propiedad puede tomar los valores:
capitalize: el valor capitalize coloca en mayúsculas la primera letra de cada palabra.uppercase: transforma a mayúsculas todo el texto.lowercase: transforma a minúsculas todo el texto.none: muestra el texto tal y como está escrito, respetando todas las mayúsculas y minúsculas.
Fuentes: Activate, Google España




Comentarios
Publicar un comentario