Cajas de contenido HTML
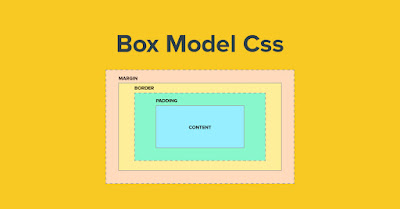
La base del diseño web se funda en el modelo de cajas — en ellas cada elemento se representa como una caja rectangular, con su contenido, padding (espacio interior), borde y margen construidos uno sobre otro como las capas de una col. El navegador, para interpretar el diseño de una página, procesa los estilos que se aplicarán a cada caja, el tamaño de las capas de la col y la ubicación de unas cajas con respecto a otras.
Cualquier elemento contenido en un documento HTML tiene la estructura de una caja rectangular dentro del formato del documento, el tamaño y las capas que serán retocadas usando las propiedades CSS.
Contenido (content)Relleno (padding)
Borde (border)
Margen (margin)
Las propiedades importantes son:
wight y height establecen el ancho y alto de la caja de contenido, que es el área donde se muestra el contenido de la caja — este contenido comprende tanto el texto incluido en la caja como otras cajas representadas por elementos anidados.paddingPadding hace referencia al margen interior de la caja CSS — entre el límite exterior de la caja del contenido y el límite interior del borde. El tamaño de esta capa puede configurarse en sus cuatro lados a la vez con la propiedad abreviada
padding, o cada lado por separado con las propiedades: padding-top, padding-right, padding-bottom y padding-left.borderborder permite establecer los cuatro lados a la vez, por ejemplo: border: 1px solid black. Pero también se puede dividir en varias propiedades extendidas para su uso en necesidades concretas de estilo:border-top,border-right,border-bottom,border-left: Establecen el grosor, estilo y color de cada lado del borde.border-width,border-style,border-color: Establecen únicamente el grosor, el estilo y el color por separado, pero para los cuatro lados del borde al mismo tiempo.- Podemos también establecer cada propiedad por separado para cada lado individualmente, usando
border-top-width,border-top-style,border-top-color, etc.
margin
El margen envuelve la caja CSS, y sostiene a otras cajas del diseño. Se comporta como
padding; la propiedad abreviada es margin y las propiedades individuales son margin-top, margin-right, margin-bottom, y margin-left.
Fuentes: developer.mozilla.org




Comentarios
Publicar un comentario