Cajas de contenido HTML

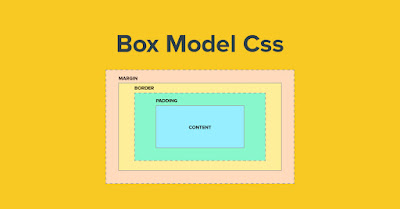
La base del diseño web se funda en el modelo de cajas — en ellas cada elemento se representa como una caja rectangular, con su contenido , padding (espacio interior), borde y margen construidos uno sobre otro como las capas de una col. El navegador, para interpretar el diseño de una página, procesa los estilos que se aplicarán a cada caja, el tamaño de las capas de la col y la ubicación de unas cajas con respecto a otras. Cualquier elemento contenido en un documento HTML tiene la estructura de una caja rectangular dentro del formato del documento, el tamaño y las capas que serán retocadas usando las propiedades CSS. Contenido (content) Relleno (padding) Borde (border) Margen (margin) Las propiedades importantes son: Propiedades w ight y height establecen el ancho y alto de la caja de contenido , que es el área donde se muestra el contenido de la caja — este contenido comprende tanto el tex...