Elementos HTML tipo block y tipo inline
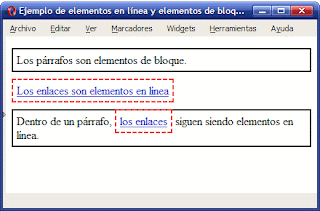
Los elementos HTML se dividen en dos grandes tipos: elementos block (o de bloque)que tienden a ocupar el espacio disponible a todo lo ancho y en caso de existir varios se sitúan unos debajo de otros y elementos inline (en línea) que ocupan el espacio necesario dentro de una línea y en caso de existir varios se sitúan uno junto a otro en la misma línea (siempre que haya espacio).
a) Divisores: div
b) Párrafos: p
c) Formularios: form
d) Títulos: h1, h2, h3, h4, h5, h6.
e) Listas: ul, ol
f) Elementos de listas: li
g) Tablas: table
h) Otros: center, pre, tbody, td, th, tr…
Los principales elementos HTML tipo inline son:
a) Links: a
b) Divisores: span
c) Imágenes: img (aunque este elemento tiene características especiales)
d) Controles de formulario: input, label
e) Otros: strong, u, select…
Queda fuera de la clasificación el elemento body, que engloba todo el espacio disponible en el dispositivo de visualización.
Cuando tenemos distintos elementos tipo block cada uno se coloca en una nueva línea distinta a la del elemento anterior, es decir, se colocan uno debajo de otro:
Bloque1 tiene este contenido de texto
Bloque2 tiene este contenido de texto
Bloque3 tiene este contenido de texto …
Cuando tenemos distintos elementos en línea se colocan uno junto a otro:
ElementoEnLínea1 ElementoEnLínea2 ElementoEnLínea3
Además
los elementos en línea que están dentro de un bloque se insertan en la
misma línea que el contenido del bloque. Por ejemplo:
Recordar
que las propiedades width y height sólo son aplicables a elementos tipo
block y elementos insertados en una posición que son reemplazados por
un objeto (entre ellos img, input, textarea, select, object).
Fuente: aprenderaprogramar.com




Comentarios
Publicar un comentario