CSS: Selectores :last-child y :nth-last-child
En CSS2 se definió la pseudoclase “:first-child” que permite definir una regla que se aplica al primer hijo del selector indicado. “p:first-child” selecciona un párrafo cuando sea el primer hijo de su padre.
En CSS3 se han añadido estos selectores que complementan a “:first-child” de CSS2, estos son algunos de ellos:
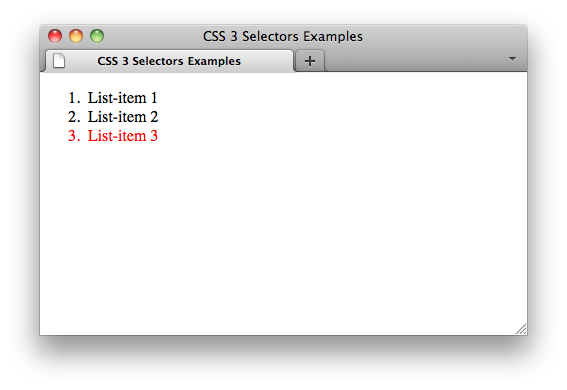
:last-child Este selector representa un elemento de lista li que es el último elemento secundario de una lista ordenada de:
Ejemplo:
[style.css]
ol > li:last-child{ ol> li: last-child {
color: red; color rojo;
} }
[index.html]
<body> <cuerpo>
<ol> <ol>
<li>List-item 1</li> <li> List-item 1 </ li>
<li>List-item 2</li> <li> List-item 2 </ li>
<li>List-item 3</li> <li> List-item 3 </ li>
</ol> </ ol>
</body> </ body>

:nth-last-child () representa un elemento que tiene un + b hermanos después de él en el árbol de documentos, para cualquier entero positivo o valor cero de n, y tiene un elemento principal.
Los ejemplos de an + b son los siguientes:
- :nth-last-child(odd) /* represents all odd foo elements in their parent element, counting from the last one */ : nth-last-child (impar) / * representa todos los elementos foo impares en su elemento padre, contando desde el último * /
- :nth-last-child(-n+2) /* represents the two last elements */ : nth-last-child (-n + 2) / * representa los dos últimos elementos * /
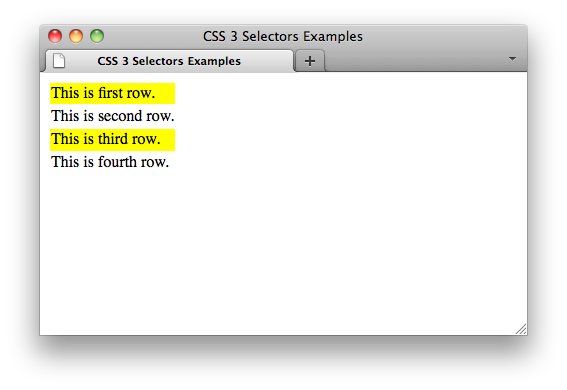
Ejemplo:
[style.css] tr:nth-last-child(2n){ tr: nth-last-child (2n) {
background-color: yellow; color de fondo: amarillo;
} }
[index.html] [index.html]
<body> <cuerpo>
<table> <mesa>
<tr><td>This is first row.</td></tr> <tr> <td> Esta es la primera fila. </ td> </ tr>
<tr><td>This is second row.</td></tr> <tr> <td> Esta es la segunda fila. </ td> </ tr>
<tr><td>This is third row.</td></tr> <tr> <td> Esta es la tercera fila. </ td> </ tr>
<tr><td>This is fourth row.</td></tr> <tr> <td> Esta es la cuarta fila. </ td> </ tr>
</table> </ table>
</body> </ body>




Comentarios
Publicar un comentario