El elemento optgroup del control select / formularios html
El elemento <
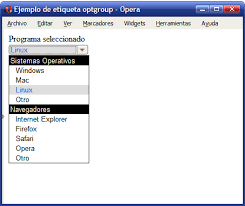
optgroup> representa un grupo de opciones (option) temáticamente definido, que forma parte de un control select. Las opciones agrupadas pueden ser etiquetadas mediante el atributo label, que usarán los navegadores para mostrar como nombre del grupo.La agrupación de opciones en un control
select puede mejorar la legibilidad y la facilidad de uso. Los autores deberían usar este elemento siempre que sea posible.
El atributo
label es obligatorio en el elemento optgroup (mediante el cual se especifica el texto que aparece en el desplegable) y debería proveer a los usuarios una pista o descripción acerca de los contenidos del grupo.Ejemplo:
<p>
Elije un auto:
<select>
<optgroup label="Fiat">
<option>Punto</option>
<option>Panda</option>
</optgroup>
<optgroup label="Peugeot">
<option>Ion/option>
<option>108<option>
</optgroup>
</select>
</p>




Comentarios
Publicar un comentario